本次实验涉及Qt中定时器类的基本接口使用以及 connect 信号连接。
需求描述
如下图,当程序运行后启动定时器,按下“暂停”按钮后定时器暂停,再按下按钮定时器继续运行。

功能实现
程序中按钮变化具体可参考此次实验。
实验原理
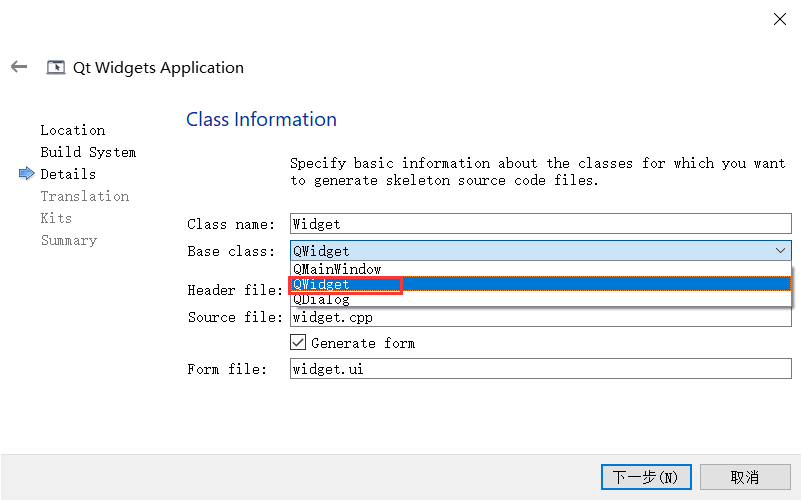
首先创建一个 Widget 窗口类型,需要勾选UI界面(Generate form),随后在UI中拖入Label标签(lbl)、PushButton按钮(btn),回到widget.cpp中引入QTimer到该文件中,然后设置定时器的时间间隔。通过connect使用匿名函数将按钮和标签关联,并在标签中显示数值。

UI 设置
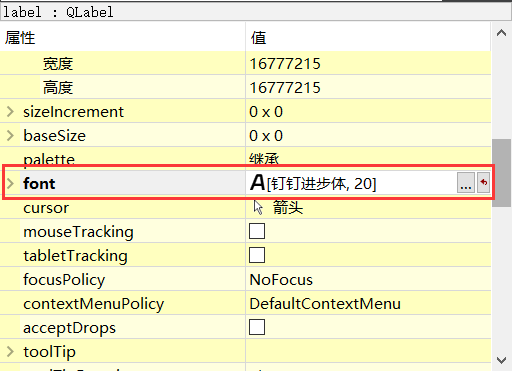
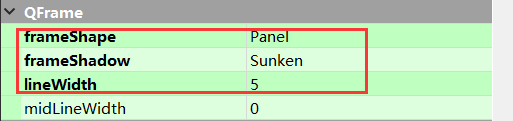
这里为了使Label标签看的更加清楚,可以在属性中找到Font、QFrame做相应设置。可以根据个人需求做出相应跳转,这里不做一一赘述。


相关代码
以下代码中,需要注意的使改变Label控件中文字的变化:
- Label中是一个QString类型,数据值需要格式转换。
sec应为是 静态变量,Qt中定时器在这里可以简单理解为是每间隔设置的时间来运行一次,如若是普通变量则会导致每次运行都会重新开始。
相关代码如下:
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer> // 定时器类
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->move(0, 0); // 移动窗口
/*************** 定时器对象 *****************/
QTimer * timer = new QTimer(this);
// 启动定时器
timer->start(1000); // int msec => 设置时间(毫秒)
// Label 中显示数值
connect(timer, &QTimer::timeout, [=](){
// lbl 每隔1s + 1,此时需要静态变量记录,若使用普通类型则会被释放掉,始终为1
static int sec = 1;
// int -> str
ui->lbl->setText(QString::number(sec++));
});
/*************** 控制按钮 *****************/
connect(ui->btn, &QPushButton::clicked, [=](){
if(ui->btn->text() == "暂停")
{
timer->stop();
ui->btn->setText("启动");
}
else
{
timer->start();
ui->btn->setText("暂停");
}
});
}
Widget::~Widget()
{
delete ui;
}以上代码仅供参考。如若有任何问题和建议,还望大佬指正!


 提供CDN加速/云存储服务
提供CDN加速/云存储服务

大佬 nb
隔着捧刷是吧😅
nb