QML是一种描述性的脚本语言,文件格式以.qml结尾。它是Qt推出的Qt Quick技术的一部分,是一种新增的简便易学的语言,用于快速创建用户界面。
- 所使用Qt版本为 5.14.2,Qt Creator版本为 4.11.1。
- 需具备一定 QWidget 基础,了解信号和槽函数,这里不做赘述。
Window 类介绍
在QML中,Window是一个用于创建窗口的类。它提供了一个窗口的基本框架,可以在其中添加各种QML组件来构建用户界面。
Window类的主要属性包括窗口的位置、大小、标题、背景颜色等。通过设置这些属性,可以定制窗口的外观和行为,同时还支持信号和槽机制,可以处理窗口的各种事件,如窗口的显示、关闭、大小改变等。以下是常见功能演示代码:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
Window { // root控件 父窗口是主界面
visible: true // 可见性 false:不显示窗口
width: 640 // 宽度
height: 480 // 高度
color: "black" // 颜色
title: qsTr("My First QML") // 窗口标题
/*** 1. 声明自定义信号(qt:信号与槽) ***/
signal mySig()
/*** 2. 使用自定义信号(qt:信号与槽) ***/
// on + 信号名称
onMySig: {
}
/*** 3. 创建一个自定义属性 ***/
property int myValue: 0 // 会自动生成信号和槽函数
/*** 4. 修改窗口坐标位置 ***/
x: 50
y: 50 // 相对于 父控件
/*** 5. 修改最小和最大的宽度和高度 ***/
minimumWidth: 400
minimumHeight: 600
maximumWidth: 800
maximumHeight: 600
/*** 6. 其它常用属性 ***/
opacity: 0.5 // 设置窗口透明度 0 ~ 1 之间的real类型值 控制透明度
/*** 7. 使用自带的信号(qt:信号与槽) ***/
onWidthChanged: {
console.log("width:", width) // 打印当前被修改的宽度
}
// 同理高度、标题、显示等控件属性类似,都会自动生成这个属性修改的信号和槽函数,on + 信号名称
onMyValueChanged: {
// 3处自动生成
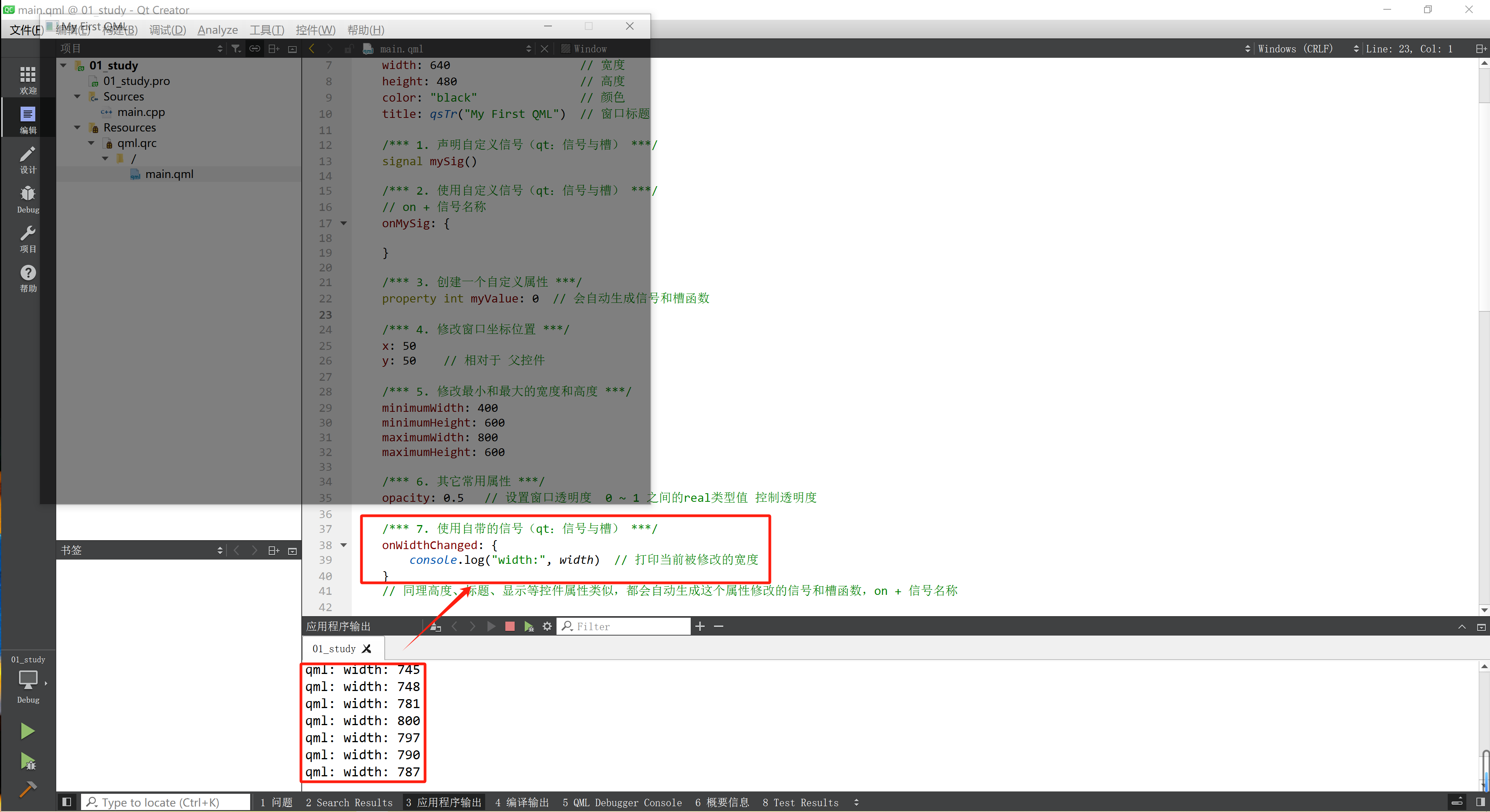
}效果图:
窗口位置属性(x,y)
x和y是Window对象的属性(均为int类型),用于定义窗口在屏幕上的位置。
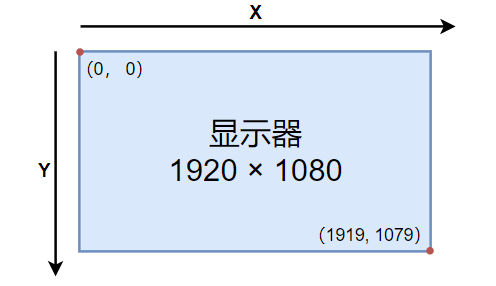
首先我们需要了解屏幕分辨率。如下图以屏幕左上点为原点,X轴正方形水平左右,Y轴正方形铅锤向下。左上角的像素位于 (0, 0), 若此时屏幕的分辨率为 1920 * 1080,则右下角的坐标为 (1919, 1079)。

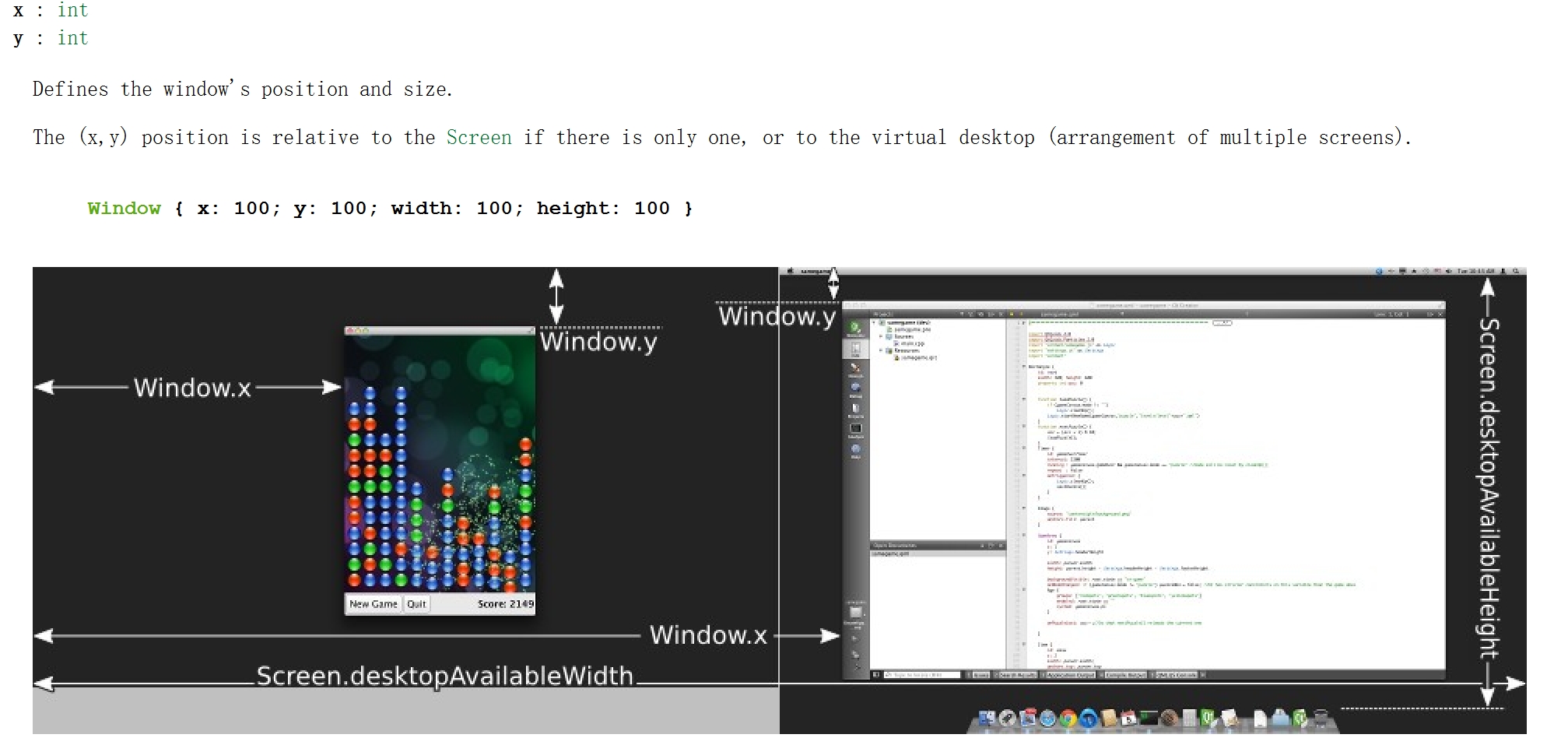
官网解释如下图,定义窗口的位置大小(x,y)。如果只有一个屏幕,则位置相对于屏幕,或者相对于虚拟桌面(多个屏幕的排列)。

其中,x表示窗口左上角在水平方向上的偏移量,y表示窗口左上角在垂直方向上的偏移量。这两个属性的默认值均为0,表示窗口位于屏幕的左上角。
通过设置x和y的值,可以将窗口移动到屏幕上的任意位置。例如,如果要将窗口移动到屏幕的右下角,可以将x设置为屏幕的宽度减去窗口的宽度,将y设置为屏幕的高度减去窗口的高度。
当前活动焦点属性(ActiveFocusItem)
ActiveFocusItem是Window对象的一个属性,用于获取当前具有活动焦点的项目(Item)。如果没有具有活动焦点的项目,则该属性的值为null。

当用户使用鼠标、键盘或其他输入设备与界面进行交互时,具有焦点的项目会接收相应的输入事件。它在一些特定的场景下可能会被使用,例如:
- 键盘输入处理
- 焦点管理
- 交互反馈
然而,具体的使用频率还会受到项目需求等影响。在实际开发中,是否使用 activeFocusItem以及如何使用它,取决于具体的情况和需求。
相关实验
设置一个窗口为固定大小,居中于屏幕,背景为黑色半透明,且其中添加两个按钮设置默认焦点为按钮1,按下键盘方向左键焦点在按钮1,右键焦点在按钮2。
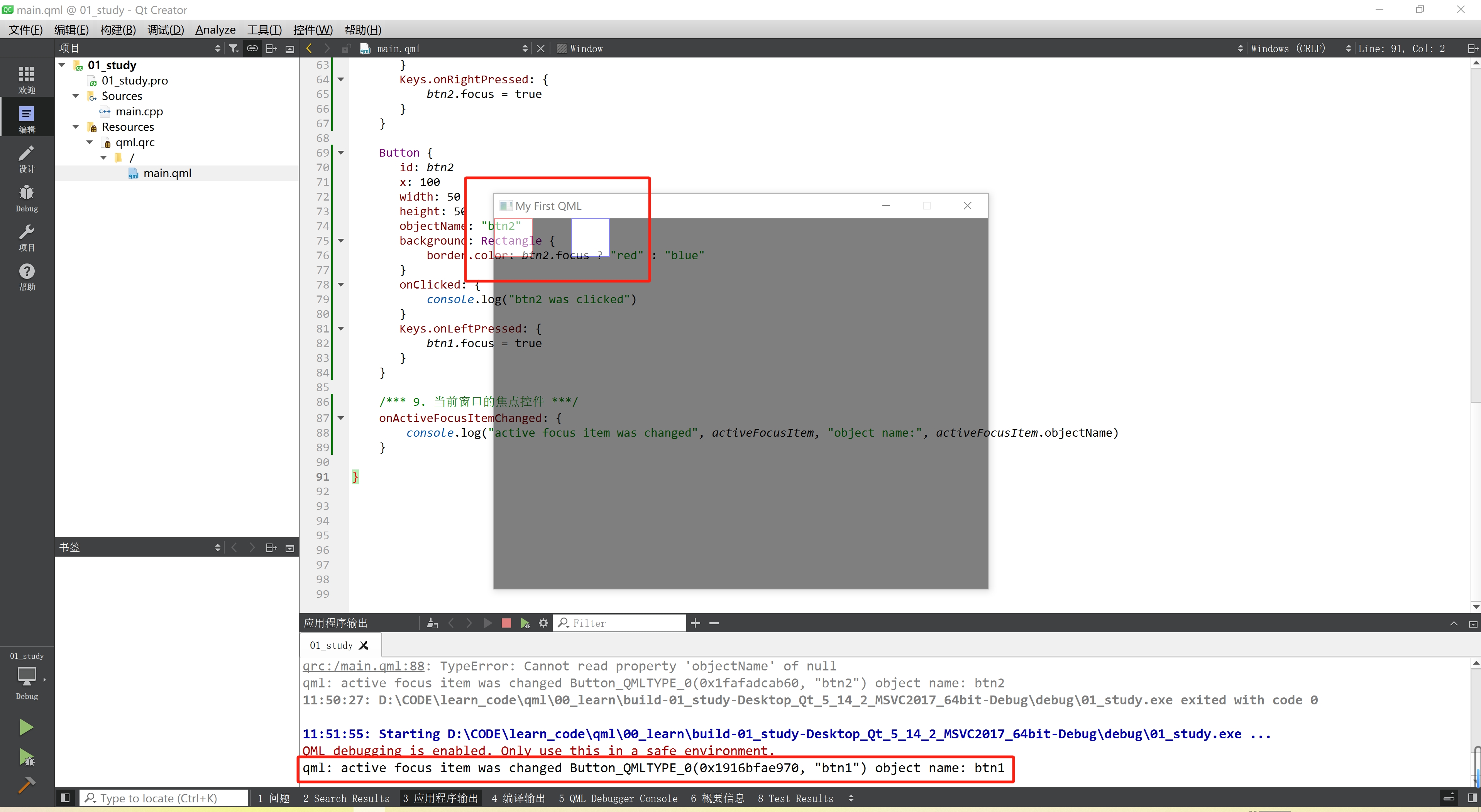
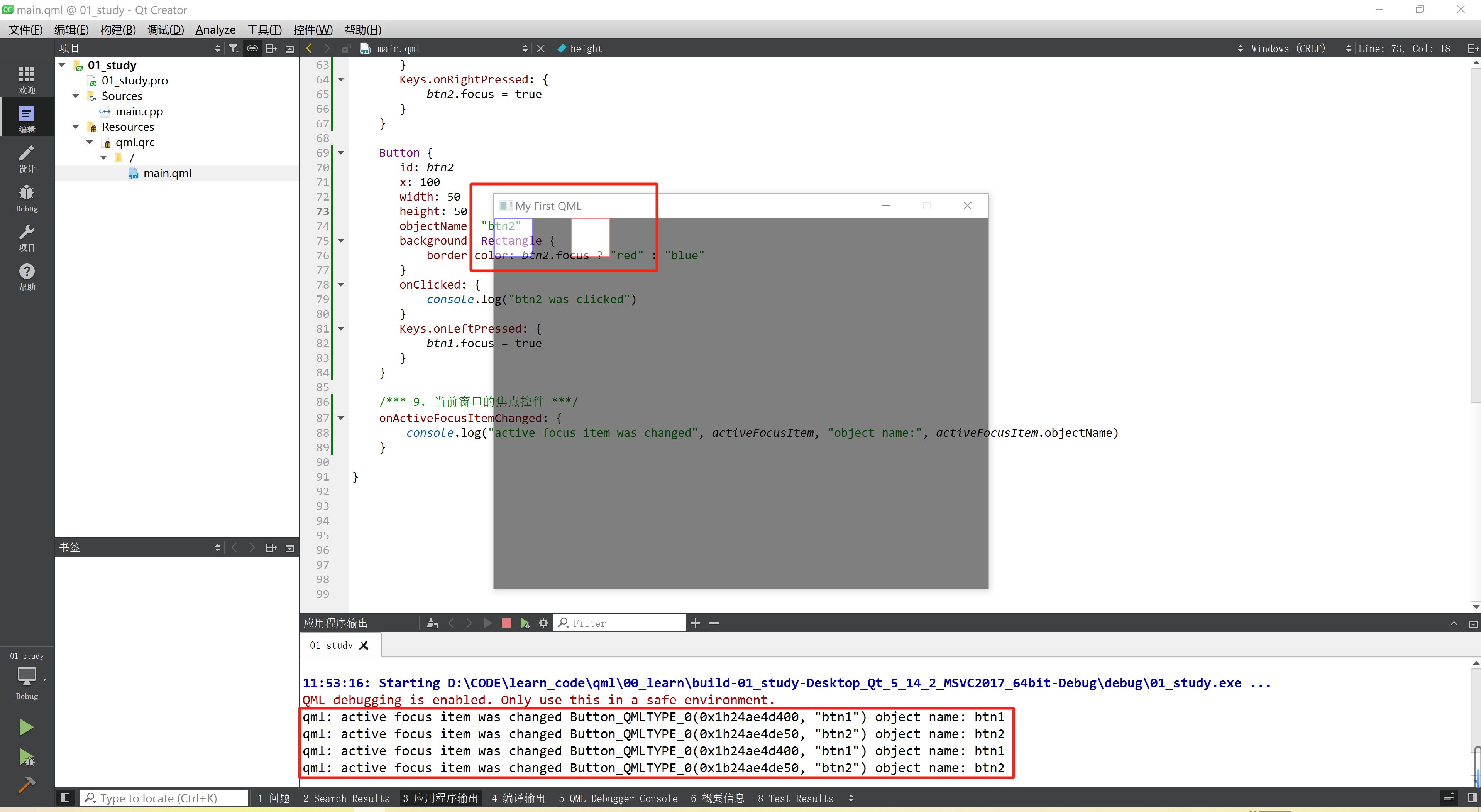
效果如下:


实现代码:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
Window { // root控件 父窗口是主界面
visible: true // 可见性 false:不显示窗口
width: 640 // 宽度
height: 480 // 高度
color: "black" // 颜色
title: qsTr("My First QML") // 窗口标题
/*** 1. 创建自定义属性获取屏幕尺寸以及x,y坐标 ***/
// x位置
property int centerX: (Screen.desktopAvailableWidth - width) / 2
// y位置
property int centerY: (Screen.desktopAvailableHeight - height) / 2
/*** 2. 修改窗口坐标位置 ***/
x: centerX
y: centerY // 相对于 父控件
/*** 3. 修改固定的宽度和高度 ***/
minimumWidth: 640
minimumHeight: 480
maximumWidth: 640
maximumHeight: 480
/*** 4. 其它常用属性 ***/
opacity: 0.5 // 设置窗口透明度 0 ~ 1 之间的real类型值 控制透明度
/*** 5. 添加按钮控件 ***/
Button {
id: btn1
width: 50
height: 50
focus: true // 设置默认焦点
objectName: "btn1" // 设置控件名
background: Rectangle {
border.color: btn1.focus ? "red" : "blue"
}
onClicked: {
console.log("btn1 was clicked")
}
Keys.onRightPressed: {
btn2.focus = true
}
}
Button {
id: btn2
x: 100
width: 50
height: 50
objectName: "btn2"
background: Rectangle {
border.color: btn2.focus ? "red" : "blue"
}
onClicked: {
console.log("btn2 was clicked")
}
Keys.onLeftPressed: {
btn1.focus = true
}
}
/*** 6. 当前窗口的焦点控件 ***/
onActiveFocusItemChanged: {
console.log("active focus item was changed", activeFocusItem, "object name:", activeFocusItem.objectName)
}
}补充知识:
1. property关键字:用于定义对象的属性。
属性可以具有各种数据类型,例如整数、浮点数、字符串、布尔值、对象等。通过定义属性,可以方便地在 QML 组件内部或外部访问和修改这些值。
2. 在代码中,为什么在onActiveFocusItemChanged焦点不用id,还要额外定义一个objectName?
在QML中,id 是 QML 中对象的唯一标识符,用于在 QML 文档中引用特定的对象。通过 id,可以在 QML 代码中访问和操作对象,例如设置属性、调用方法等。id 在 QML 文档中是唯一的,不能有多个对象具有相同的 id。
而 objectName 是一个字符串属性,用于为对象提供一个名称。它主要用于在代码中查找和操作对象。与 id 不同,objectName 不是唯一的,可以有多个对象具有相同的 objectName。
总的来说,id 主要用于在文档中引用和操作对象,而 objectName 主要用于在代码中查找和操作对象。我把他简单理解为:前者叫指针,后者叫值。
以上仅供参考。如若有任何问题和修改建议,欢迎留言共同学习探讨!


 提供CDN加速/云存储服务
提供CDN加速/云存储服务

你真棒!哈哈哈哈
清晰易懂,QML入门好帮手
我感觉在学css一样🤣